| LESSON INTRO | IT 3240 COURSE HOME | LESSON 1 | LESSON 2 | LESSSON 3 | LESSON 4 |
 Competencies for On-line Instructional
Design
Competencies for On-line Instructional
Design
There are a few reasons why it is difficult to create good instructional sites. One of these is that because so much of the web is a place to sell products, sites tend to want to "wow" the end user. So we see attention-grabbing flashing, twirling, jazzy graphics and hear sounds. However, when designing instruction, the main focus is to deliver specific information and provide practice using it. So, any graphics, sounds, videos, or whatever used on the site should have an instructional purpose for being there and should help direct the learner's attention to specific information rather than merely providing a distraction. Graphics/sounds used mainly for visual/auditory entertainment are often referred to as "eye candy". It's good to keep the following in mind for instructional sites:
"The foundation of good Web design is intuitive functionality, not aesthetics. The spatial organization of graphics and text on a Web page have a functional purpose: to direct the user's attention, prioritize information, and make the user's interactions with the information more enjoyable and efficient. Each one of us who authors and publishes Web documents is obliged to make our information clear, accurate, and accessible, and then perhaps pleasing to the eye. It is your expectations about how students and other readers will typically use your site that should be the basis of your Web site design."Lynch and Horton (1998, p. 43)
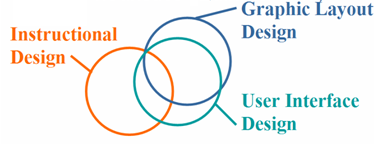
A second reason that it can be difficult to have a good instructional site depends on who actually is responsible for creating it. An on-line course requires skills and knowledge from at least three different professions: instructional designers, graphic designers, and user interface designers. While some of these skills are shared among all three disciplines, each discipline has their own set of skills and guidelines. Therefore, a site can be lacking if experts in each profession are not consulted. Notice that there is quite a bit of overlap in the skills of graphic designers and user interface designers, but not nearly as much overlap with those of instructional designers.

 Major Factors for Effective
Navigation
Major Factors for Effective
Navigation
The following table summarizes ten guidelines to keep in mind when designing instructional sites. These come from website usability author Jennifer Fleming. This is not an exhaustive list, but will keep you from some of the major pitfalls of poor navigation. Realize that there are various methods to achieve the guidelines; this is not a "technical how to do" list, but rather a "what to do" list.
| Guideline | Ways to achieve |
|---|---|
1. Be easily learnedYou shouldn't have to think about how to navigate--it should be readily apparent. This is called being "transparent" to the site. |
|
2. Remain consistentNavigation bar location and icons should be the same on all pages of the site. Don't leave links off a page; if they are not appropriate, dim them down. All pages of your site should be easily accessible from each page. |
|
3. Provide feedbackUse visual change to provide cues so the user knows something is/has happened. |
|
4. Appear in contextAllow full access to all parts of the site from each page; don't just provide "previous" and "next" links. Users may enter your site from outside your site and need to know where they are at. Indicate if a link will take you off site. |
|
5. Offer alternativesMake sure people who have their graphics turned off can still use your site. Make sure both Mac and PC users can use the site. This also goes for different browsers and versions of browsers. |
|
6. Require an economy of time and actionDesign so you get fast loading pages and don't make your user have to click more than 1-2 times to get to the desired information. |
|
7. Provide clear visual messagesUse tags that let you organize information in lists, headers, tables and so forth. |
|
8. Use clear and understandable labelsUse terminology the user will understand, not jargon only you, the instructor, could be expected to know. |
|
9. Be appropriate to the site's purposeDon't mystify learners by using abstact icons/labels--make it obvious what the icon does. |
|
10. Support users' goals and behaviorsDo learners make use of what has been provided (resources, online questions, chatrooms, etc?) |
Field test your site!! Have them do the following kinds of tasks:
|
 Guided Practice:
Guided Practice:
Now it's your turn to see if you understood this lesson. On a separate sheet of notebook paper, answer each of the following questions using the site for this lesson. Indicate how the pages of this site have accomplished the following navigational issues. After finishing, click on the "check your answers" link below.
previous |
Lesson 3: Lesson Presentation |
next |