S0..
You wanna make a really nice page to impress your friends, eh? It's a long, kinda complex process, but follow these steps and it should be pretty easy. If it's not as easy as I make it out to be, email me and I'll see what I can do.
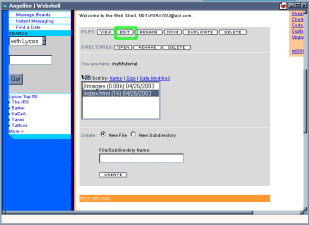
FIRST, we'll start off by converting your page from that cheesy little basic editor to the advanced editor I use. (Snobby, eh?) To do THAT, first you have to log onto Angelfire and go into your Webshell. Now that you're in your webshell, you screen should look a bit like this..

Click on where it says index.html in that little box thingy, then when it's selected- go to edit, which is the little green area in the picture. (Don't worry if it doesn't have a green box around it on your actual screen- it's not supposed to.)
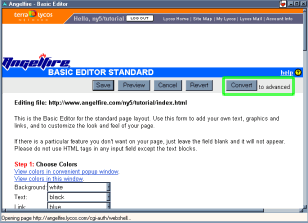
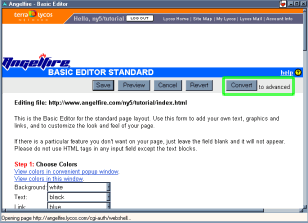
Now that you're there, your screen should look like THIS:

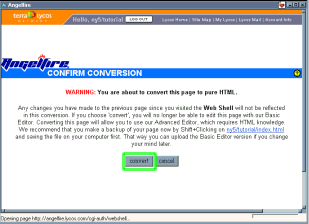
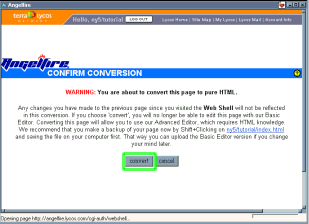
You're most likely using the basic editor, but click the button inside the green box shown up there and you'll go to a screen that asks if you wanna convert to the advanced one. You sure do, but before you do that, you might wanna read what they have to say- since converting to the advanced editor will ERASE EVERYTHING YOU DID in your basic editing days. And just to reassure you, your screen should look like this now..

If you're positive you wanna go on and start from scratch, click the button inside the green box.
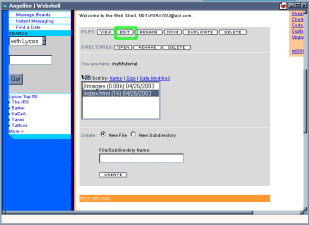
NOW we've gotten to the good part. This is where all the action happens.. kinda. This is what your screen should look like, minus all those little green boxes I made..

So why did I put all those green boxes there, you ask? Cuz THOSE areas can be changed to customize your page! The first area within the green box is where you put the title of your page. You can change it from My Home Page to Sarah's Site, or anything you prefer. And the SECOND area that's in a green box is where you edit the background. You can make it any color in the rainbow (plus black, white, brown, beige, etc.) OR you could put your OWN background in there. We'll get into custom backgrounds later though. Now I'll just tell you about hexidecimal color codes. Sounds confusing, eh?
click here to continue