|
ADD
REAL PHYSICS TO YOUR ANIMATION !!
Easymotion is a
Lightwave plug-in that helps apply physics to all your motion
needs. Once run, Easymotion reads through all your object's
movements in world coordinates and recalculate their data using
real-world physics formulas. Unlike Motion Designer, Easymotion
records changes as keyframes onto your graph editor, making it
easy to control and later edit when necessary. Applicable to all
type of objects and DAMN
easy to use!
Feature:
- CALCULATES EASE IN, EASE OUT,
& FOLLOW THROUGH!
- STRING OR
SPRING MOTIONS!
- LOCK
OBJECT AT A PLACE!
-
PARENT/CHILD RELATION!
- SMOOTH
CURVE
|
|
|
If
you cannot see the above clip, click
here
|
"Because
keybetweens shouldn't be human works. Animators should be spending
more time on making creative poses, and not the other way
around."
OTHER SAMPLE APPLICATIONS
|
|
~ Parent & Child example
~
Here is an example where the
blue box is the parent of the red ball. Once Easy motion is
applied, the red ball swings in regard to the momentum created
by its parent object. |
|
|
~ Lock Down
Object example ~
In contrast to the previous
example, here even though its object parent moves back
and forth and spinning randomly, the red ball looks as if it
remains at the same exact cordinates. In reality, the red ball
is moving against all its parent object motions in 3D space. |
|
|
~
String &
Spring example ~
By applying Easymotion down
a hierachy of objects, Easymotion easily simulates string or
spring motions. By varying the two control numbers, many types
of real-world object' motions can be created.
|
===================================================================
HOW TO USE

|
1. Select object to apply in Layout and make
sure that timeline range covers the desire area.
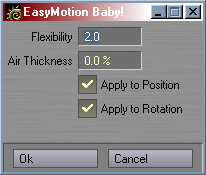
2. Run EasyMotion and set the following:
Mass:
Determine weight of the object. The heavier the object, the slower
it accelerates, causing wider ease in and
ease out. At 0 however, the object becomes weightless and
follow its original graph.
|
Air Thickness:
also known as air resistance. The higher this value, the harder object is moved through
space. For example, at 0% the object is moving through a
void space. At 75% - 90%, the object is moving through thick fluid,
and at 100% the object will not move at all (as it cannot move
through solid.)
3. Click Ok and you are done! Here is an sampling result:

------------------------------------------------------------------------------------------------------------------------
DOWNLOAD
| Demo
Version
> DemoV1.00
Download (12kb) <
Similar to the final version except that it has an
expiratory use of 5 times, doesn't clean up redundant keys and
doesn't take object's
scale into account (this will screw up calculation if all
object scales are not 1). |
Complete
Version
The complete version of Easymotion is
19.99 US dollars.
This include to license to all future versions of Easymotion. Once the payment is received, the
complete version will be mailed to you immediately (via.
internet or regular mail.)
|
SUPPORT
Thank
you for visiting Easymotion. If you need more information or have
any concerns about Easymotion, please write to this email address: warita@ego.co.th
All questions and requests will be replied promptly.
|